Cómo poder utilizar archivos en PDF que tienes guardados en Google Drive y no eres capaz de que se muestren en tu página web aunque estén compartidas a todo el público que posea el enlace. Con este sencillo truco puedes utilizar las PDFs que tengas almacenados en Google Drive y poder publicarlos en cualquier página web con Hml como por ejemplo, Blogger, WordPress o Wix.

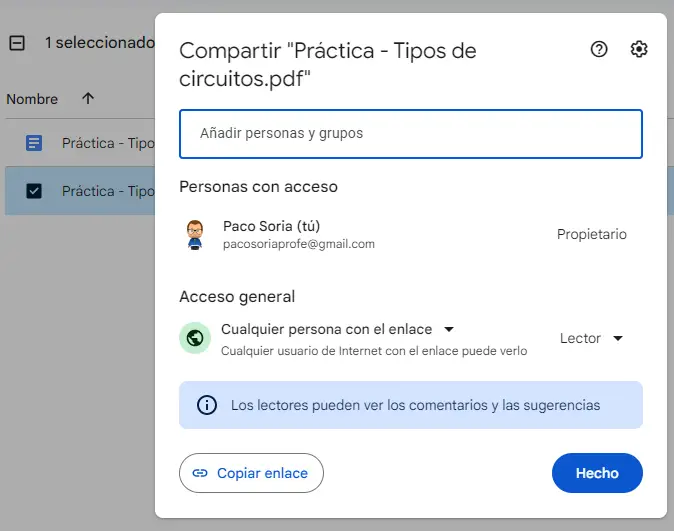
El primer paso que debes realizar es darle al botón compartir del archivo PDF alojado en Google Drive.

Por ejemplo, el archivo estará compartido en la siguiente dirección que nos facilita Google Drive.
https://drive.google.com/file/d/19_Eze7eSHo-nU821b18E9wncTaLn3xR1/view?usp=sharingAhora copia los caracteres entre «file/d/» y «/view?»
En el caso del ejemplo sería 19_Eze7eSHo-nU821b18E9wncTaLn3xR1
Para insertar un archivo PDF desde Google Drive en HTML, puedes utilizar dos métodos. El método <iframe> o el método <embed>. Pero antes de ello debes colocar el identificador del fichero de Google Drive en la siguiente dirección que utilizaremos en el atributo src. En nuestro caso nos quedaría
https://drive.google.com/file/d/19_Eze7eSHo-nU821b18E9wncTaLn3xR1/preview- Primer método: <iframe>
Con la etiqueta <iframe> y la dirección anterior en el atributo src, ajustando el ancho al 100% «width», de la anchura del artículo y en altura «height» la que deseemos en píxeles.
<iframe src="https://drive.google.com/file/d/tu_file_id_aquí/preview" width="100%" height="600px" ></iframe><iframe src="https://drive.google.com/file/d/19_Eze7eSHo-nU821b18E9wncTaLn3xR1/preview" width="100%" height="600px" ></iframe>Ejemplo de cómo queda el archivo insertado:
- Segundo método: <embed>
Se utiliza la etiqueta <embed> y se especifica la ruta del archivo PDF en el atributo src. A continuación, establece el atributo type en application/pdf. Indica la anchura del pdf al 100% para que ocupe toda la anchura del artículo y ajusta la altura en píxeles como creas más conveniente. Por ejemplo:
<embed src="https://drive.google.com/file/d/tu_file_id_aquí/preview" type="application/pdf" width="100%" height="600px"><embed src="https://drive.google.com/file/d/19_Eze7eSHo-nU821b18E9wncTaLn3xR1/preview" type="application/pdf" width="100%" height="600px">Ejemplo de cómo queda el archivo insertado:
Como insertar una imagen de Google Drive en html
Quizás estés interesado en cómo insertar un archivo de imagen que tienes alojado en Google Drive y no deseas alojarlo en el servidor donde está la web html, tal y como ves en la siguiente imagen.
>> Aquí te explico cómo insertar la imagen de Drive en una web <<
Si quieres puedes ver paso a paso el siguiente vídeo donde te muestro cómo realizar el proceso de Insertar pdf desde Google Drive.


