La guía definitiva de SHORTCODES ULTIMATE para principiantes. Parte 1.
![]() Hoy en día se están imponiendo los editores visuales de páginas como Elementor, Divi, o Beaver donde las posibilidades en diseño son muy variadas. Pero si realmente quieres añadir diseños curiosos y efectos con un plugin independiente del theme de Wordpres… Shortcodes Ultimate es el plugin que te permitirá modificar infinidad de diseños porque al utilizar los shortcodes, no tenemos que tocar nada de código y de forma muy sencilla insertar elementos como tablas, diferentes tipos de columnas, galerías, sliders, cajas, tooltips, animaciones, etc. De hecho es uno de los plug-ins más descargados con más de 600.000 descargas.
Hoy en día se están imponiendo los editores visuales de páginas como Elementor, Divi, o Beaver donde las posibilidades en diseño son muy variadas. Pero si realmente quieres añadir diseños curiosos y efectos con un plugin independiente del theme de Wordpres… Shortcodes Ultimate es el plugin que te permitirá modificar infinidad de diseños porque al utilizar los shortcodes, no tenemos que tocar nada de código y de forma muy sencilla insertar elementos como tablas, diferentes tipos de columnas, galerías, sliders, cajas, tooltips, animaciones, etc. De hecho es uno de los plug-ins más descargados con más de 600.000 descargas.
En esta serie de artículos intentaré explicar las posibilidades que ofrece porque lo he estado usando y realmente hay poca información en Internet que explique muchas de las posibilidades que puede ofrecer a la hora de diseñar nuestras páginas web si no somos expertos. Al instalarlo también te muestra un apartado de ejemplos, pero muchos necesitan mejor explicación, y tienes tantas opciones que no sabes realmente lo que puedes hacer con algunas de ellas.
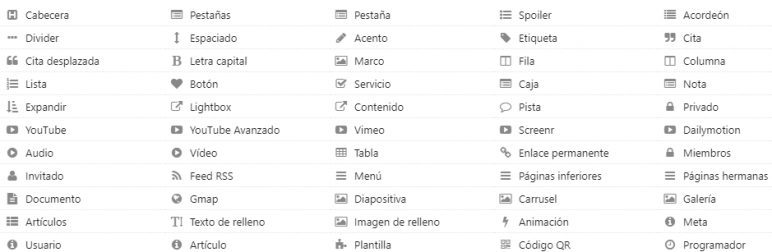
Una vez has instalado el plugin y presionas el botón que te aparece a la derecha de «Añadir objeto» ![]() Aquí tienes los 55 elementos que puedes seleccionar para crear tus páginas web y tus posts, utilizando funciones avanzadas que en muchos temas sueles pagar por ellos.
Aquí tienes los 55 elementos que puedes seleccionar para crear tus páginas web y tus posts, utilizando funciones avanzadas que en muchos temas sueles pagar por ellos.

Filas y columnas
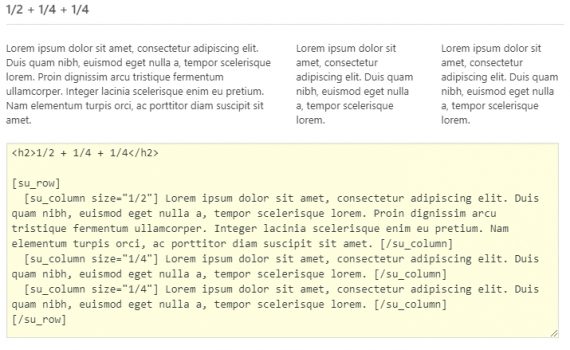
Con las filas (Rows) y columnas (Columns) realizarás de forma muy sencilla cualquier distribución a la hora de editar una página. No me extiendo mucho en ello porque viene muy bien explicado en los ejemplos «examples» que trae el plugin. Puedes observar aquí cómo realiza una división de tres columnas al 50%-25%-25%. Copias el código de ejemplo, lo insertas en tu artículo, sustituyes los textos, y listo, ya tienes esta disposición.

Recuerda que siempre que crees distintos tipos de columnas debes meterlas dentro del código [ su_row ] Aquí las columnas [/su_row] 🙂
Pestañas
Las pestañas (Tabs) dentro de una caja es una forma muy elegante de presentar contenido y distribuirlo en diferentes apartados o pestañas para que el usuario interesado navegue por ellas.
Por ejemplo, se puede utilizar para mostrar algún producto, y en el resto de pestañas su descripción, algún vídeo, características, etc.
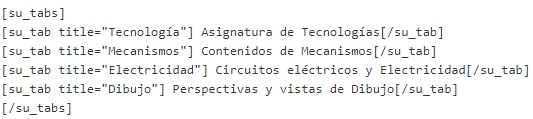
En las pestañas anteriores, copias el código de los ejemplos que vienen por defecto y sustituyes el texto. He tardado un minuto en hacerlo.

Pestañas avanzadas con Ultimate Shortcodes.
Ahora, si deseas realizar algo que parezca más elaborado, pero al mismo tiempo lo puedas crear en menos de 5 minutos, aquí puedes ver el resultado…
Y sin nada de código gracias a Shortcodes Ultimate!!!
En el videotutorial te explico como crear las pestañas, dentro de cada pestaña dividir el contenido en columnas, para finalmente aplicar las animaciones que ofrece Ultimate Shortcodes, y así generar un contenido muy atractivo.
Te dejo un enlace al código para crear el mismo tipo de pestañas que he utilizado en el ejemplo anterior, en el siguiente botón.
Notas adicionales para seguir avanzando
Descarga del plugin Shortcodes Ultimate de la página de wordpress.
Puedes encontrar documentación adicional de Shortcodes Ultimate en la página del autor.
Preguntas y respuestas en el foro del Plugin.