En este post quiero compartir contigo cómo crear un botón que reproduce un sonido sin plugins o que tenga efectos de sonido al hacer clic. Esta función está desarrollada por Syncer.jp, que es un desarrollador japonés. (referencia: https://syncer.jp/html5-javascript-hello-button). Pero como está en japonés, pues cuesta un poco seguir el método.
Tras buscar por internet, encontré el método de Kotonoha que se dedica a la enseñanza de idiomas y que utiliza el mismo método del botón que suena un audio para demostrar las pronunciaciones de los idiomas extranjeros.
Pues esa era mi intención, en mi artículo previo deseaba realiza un listado de herramientas en inglés que muestren la pronunciación cuando se hace clic sobre el botón. Y este método lo ha resuelto sin instalar ningún plug-in en mi WordPress.
Botón que suena al hacer clic en wordpress
Pues aquí tienes un ejemplo de la página que hice de herramientas en inglés con los botones que suenan para ser pronunciados.
Puedes observar cómo cuando presionas sobre la imagen o sobre el botón (que es otra imagen con el nombre) suena la palabra pronunciada en Inglés.
Crear el archivo Javascript que hace la magia
Lo primero que puedes hacer es descargar el archivo del sitio web del desarrollador y modificarlo. El archivo se llama «sounds-multi.js» y reproduce wav y mp3.
Pero yo solo quería reproducir mp3, por lo que Kotonoha lo modifica para que solo reprodzca este tipo de ficheros. Te dejo aquí pegado el código de Kotonoha. Lo puedes pegar en un editor de texto, creando el archivo Javascript. Luego debes modificar algunos aspectos que te comentaré después.
var syncerSounds = {
flag: {},
currentTime: null,
};
(function () {
var setClass = 'sounds';
//var setDir = '';
var setStopButtonId = 'stop-button-syncer';
var sounds = document.getElementsByClassName(setClass);
for (var i = 0, l = sounds.length; l > i; i++) {
sounds[i].onclick = function () {
var file = this.getAttribute('data-file');
if (typeof (syncerSounds.flag[file]) == "undefined" || syncerSounds.flag[file] != 1) {
var audio = document.createElement('audio');
audio.id = file;
audio.src = file;
document.body.appendChild(audio);
}
stopCurrentSound();
document.getElementById(file).play();
syncerSounds.currentTime = file;
syncerSounds.flag[file] = 1;
return false;
}
}
function stopCurrentSound() {
var currentSound = document.getElementById(syncerSounds.currentTime);
if (currentSound != null) {
currentSound.pause();
currentSound.currentTime = 0;
}
}
document.getElementById(setStopButtonId).onclick = function () {
stopCurrentSound();
return false;
}
})();Y otra opción es enlazarlo al archivo js original que se encuentra en la web de Kotonoha como he hecho yo. Así no me equivoco con el código al cortar y pegar. Aquí te dejo donde puedes descargar el archivo que SOLO reproduce mp3.
https://emmalanglab.com/wp-content/themes/MyOnePress/assets/js/sounds-multi.js
Puedes enlazar a este archivo javascript como te contaré más adelante, para reproducir los sonidos en los botones sin ningún plugin en WordPress.
Cargar el archivo JavaScript en tu web
Ahora debes añadir la siguiente línea antes de la etiqueta </body> que suele estar en el footer.php. La ruta del archivo escrita dentro de src=» » en la segunda línea varía en función de la ubicación del archivo.
Como ya tienes la dirección anterior donde se encuentra sounds-multi.js, puedes enlazar a ella si no quieres alojar el fichero javascript en tu web. El único inconveniente es que como emmalanglab.com cambie el fichero de ubicación ya no podrás reproducir los sonidos.
<!-- carga el fichero JavaScript -->
<script type="text/javascript" src="https://emmalanglab.com/wp-content/themes/MyOnePress/assets/js/sounds-multi.js" ></script>Si el método anterior no te ha funcionado porque el tema es muy nuevo o no sabes cómo colocar el script antes del /body, puedes insertarlo en functions.php de tu tema. Aunque esto es bastante delicado y te recomiendo que sepas lo que haces e incluso tengas una copia de seguridad por si metes la pata y así puedas restablecer tu web a valores anteriores.
/* Script custom que se carga en el footer antes de /body */
add_action('wp_enqueue_scripts', 'tecnoapuntes_enqueue_custom_js');
function tecnoapuntes_enqueue_custom_js() {
wp_enqueue_script('custom', 'https://emmalanglab.com/wp-content/themes/MyOnePress/assets/js/sounds-multi.js',
array(), false, true);
}Y ya te digo, siempre que tengas tu archivo en tu propia web, deberías cambiar esa dirección por la del archivo .js alojado en emmalanglab.com.
Crear el botón de sonido con HTML
Ahora puedes crear tu botón o imagen para que al hacer clic se reproduzca el sonido, pero debes hacerlo con HTML porque debes llamar a la clase «sounds» y debes indicar la ruta donde se encuentra el sonido.
Continuando con el ejemplo anterior, puedes ver cómo la imagen de la regla tiene la clase «sounds» y en «data-file» colocamos la ruta del archivo de audio en mp3.
<a href="#" class="sounds" data-file="https://tecnoapuntes.com/wp-content/uploads/2022/02/ruler.mp3">
<img src="https://tecnoapuntes.com/wp-content/uploads/2022/02/ruler.webp">
</a>Todo esto dentro de un enlace definido por <a> </a> que aloja en su interior una imagen <img> en src=»dirección de la imagen».
Para el caso del botón inferior a la imagen de la regla (el botón en sí es otra imagen) el código quedaría.
<a href="#" class="sounds" data-file="https://tecnoapuntes.com/wp-content/uploads/2022/02/ruler.mp3">
<img src="https://tecnoapuntes.com/wp-content/uploads/2022/02/Ruler_button-herramientas-en-ingles.webp">
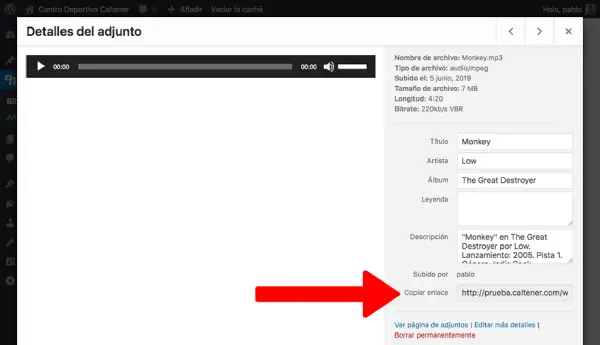
</a>¿Y cómo consigo saber la dirección de la imagen alojada en WordPress?
Pues debes abrir el sonido en Medios, del menú de WordPress y la ruta aparecerá a la derecha, donde indica la flecha roja.

Estoy muy contento de usar este botón de audio en mi sitio web.
¡Espero que también te guste y puedas tú también usar el botón de audio en tu web sin necesidad de ningún plugin de WordPress!
Vídeotutorial – Botón que reproduce sonido sin plugins con WordPress
Puedes seguir paso a paso cómo realizo el botón que reproduce sonido sin plugins con WordPress en la página de pruebas.supertics.tk.








