Cómo hacer un juego en Scratch 3.0
Gracias a Scratch 3.0 podemos crear juegos utilizando el pensamiento computacional gracias a uno de los mejores lenguajes de programación de la actualidad. Scratch es un sencillo lenguaje basado en bloques ideal para niños y personas que se inician en la programación. Vamos a ver lo fácil que es hacer un juego con Scratch.
Con Scratch, puedes crear tus propios proyectos de programación, desde historias interactivas hasta animaciones creativas.
Como veremos a continuación, lo mejor de todo es que con Scratch puedes programar tu propio videojuego sin tener amplios conocimientos de programación, y así, poco a poco según vas creando tu juego, aprendes a programar de forma sencilla.

En esta entrada del blog, vamos a aprender a cómo crear un juego de carreras con instrucciones paso a paso.
- Cómo hacer un juego en Scratch 3.0
- Paso 1: Crear la carretera
- Paso 2: Edificios a los lados
- Paso 3: Mediana de la carretera
- Paso 4: Coche de carreras
- Paso 5: Añadir los obstáculos
- Paso 6: Bidones de gasolina
- Paso 7: Marcador de vidas
- Paso 8: Gana puntos con Bitcoins
- Paso 9: ¡Juega y comparte!
- Vídeo Tutorial de Scratch – Need for Speed
- Descarga los gráficos de la carrera con Scratch
- ¿Quieres aprender más con Scratch 3.0?
Aquí tienes el juego de coches de carreras para que lo pruebes y juegues un ratito.
Paso 1: Crear la carretera
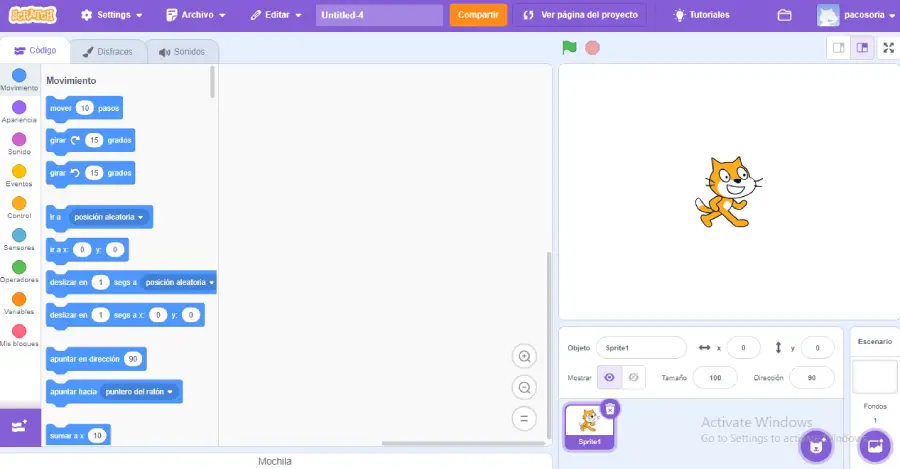
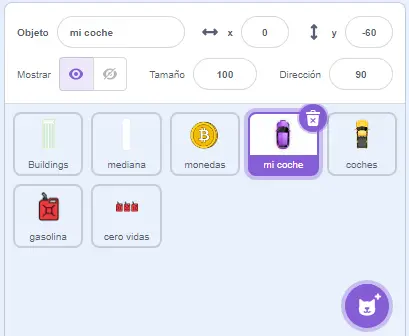
Ahora, ya puedes empezar a crear tu juego en Scratch. Para ello crea un nuevo proyecto y borra el gato que aparece abajo a la derecha como Sprite1. Para ello utiliza la papelera que está encima del gato.

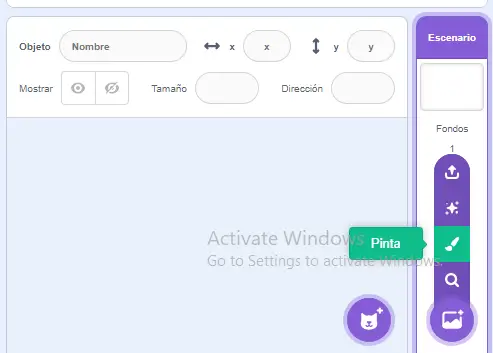
Después haz clic sobre la opción pinta de la pestaña «Escenario» que se encuentra en la parte inferior derecha, como puedes apreciar en la siguiente imagen.

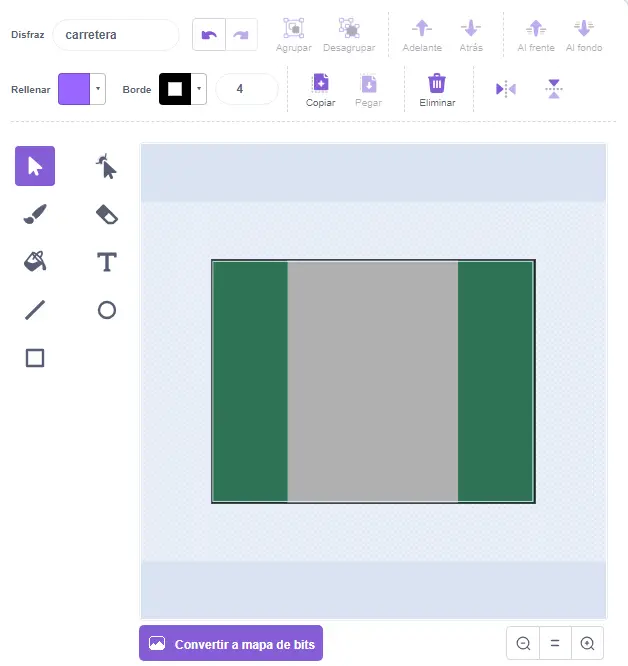
Y ahora puedes dibujar o pintar la carretera como en el ejemplo siguiente.

Para ello hemos utilizado la herramienta rectángulo y hemos coloreado todo el área visible de color verde.
Con otro rectángulo, esta vez de color gris, sobre el rectángulo verde hemos creado el asfalto de la carretera. Ambos rectángulos deben quedar bien centrados. Así en el centro quedará la carretera y a los lados estará la hierba de la carretera.
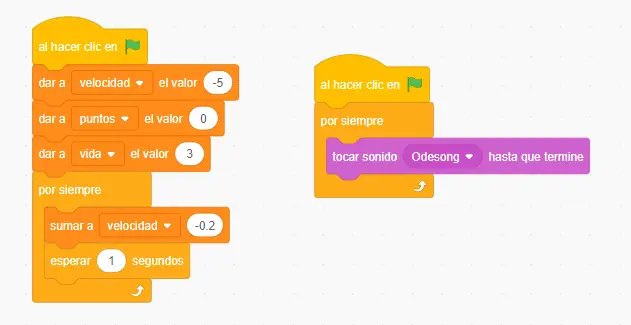
Finalmente, en el apartado de código del escenario vamos a inicializar tres variables que servirán para controlar el juego. La velocidad del coche, las vidas y la puntuación que vas a acumulando según recoges monedas.

Y como puedes ver, hemos incluido un bucle «por siempre» para que aumente la velocidad de la carretera, poco a poco, cada segundo que va pasando.
A la derecha hemos añadido al mismo tiempo un bloque para que vaya tocando una musiquilla sin parar mientras estás jugando.
Paso 2: Edificios a los lados
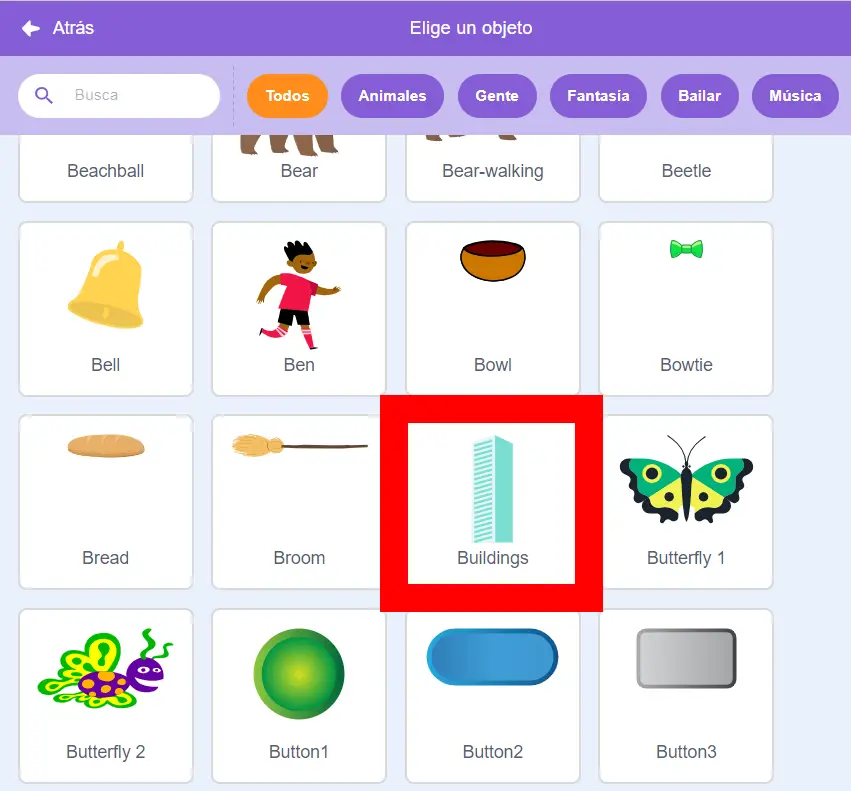
Para darle mayor realismo al juego vamos a insertar unos edificios que van a ir pasando a ambos lados de la carretera según vamos circulando. Para ello vamos a añadir un nuevo Sprite del tipo «Buildings«.

Si miras en «disfraces» verás como el Sprite «Buildings» tiene hasta 10 tipos de edificios diferentes. Vamos a ir mostrando distintos edificios para que no sea repetitivo.

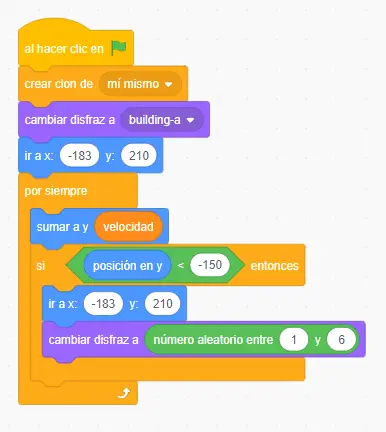
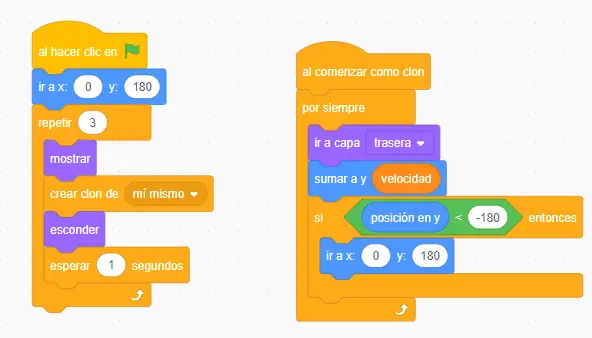
Este código anterior muestra los edificios a la izquierda de la carretera, y van pasando según la velocidad de ese momento.
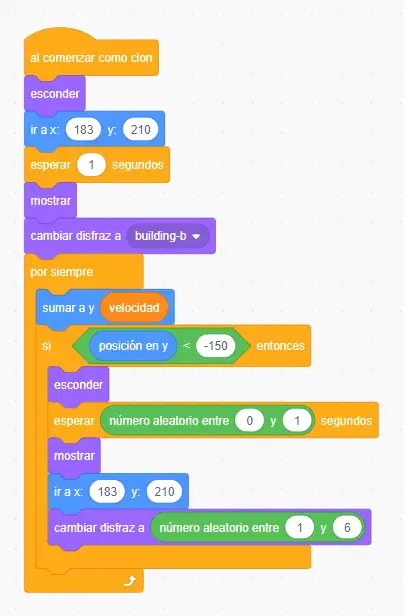
Para mostrar los edificios a la derecha creamos un clon del sprite y le decimos que aparezca a la derecha de forma aleatoria según el siguiente código.

Ahora que ya van apareciendo los edificios a ambos lados de la carretera, vamos a crear la línea mediana de la carretera.
Paso 3: Mediana de la carretera
En este paso vamos a crear la línea que separa ambos sentidos de la carretera.
Lo primero que debes hacer es crear un nuevo sprite vacío y con la herramienta rectángulo, dibujar un rectángulo blanco como el de la figura.

Y crearemos el siguiente código para que vayan apareciendo y desapareciendo las líneas de separación.

Paso 4: Coche de carreras
Ahora hemos de añadir un nuevo Sprite con nuestro coche. Más adelante puedes descargar todos los archivos necesarios para hacer el juego, incluido el coche de carreras.
En nuestro juego de coches, subimos nuestro propio Sprite llamado «Mi coche».

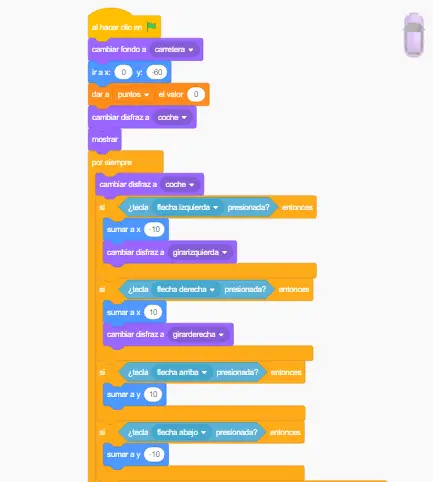
A continuación, tendrás que escribir el código para «mi coche«.
Como este es un juego de esquivar otros coches y de recolectar puntos y bidones de gasolina, debemos programar el coche para que se mueva a la izquierda, derecha, arriba y abajo con las teclas de flechas izquierda, derecha, arriba y abajo.

Paso 5: Añadir los obstáculos
En este paso podemos añadir otros coches que irán circulando por la carretera y que debemos evitar, ya que si colisionamos con ellos nos quitarán puntos de vida.
Puedes descargar el paquete con todos los coches listos para importarlos cuando diseñes tu juego, como un Sprite con diferentes disfraces.

Una vez que has importado todos los coches en un Sprite, debes introducir el siguiente código para que los distintos coches circulen por la carretera.

Paso 6: Bidones de gasolina
Cuando el coche recoge un bidón de gasolina aumentará su vida en una unidad.
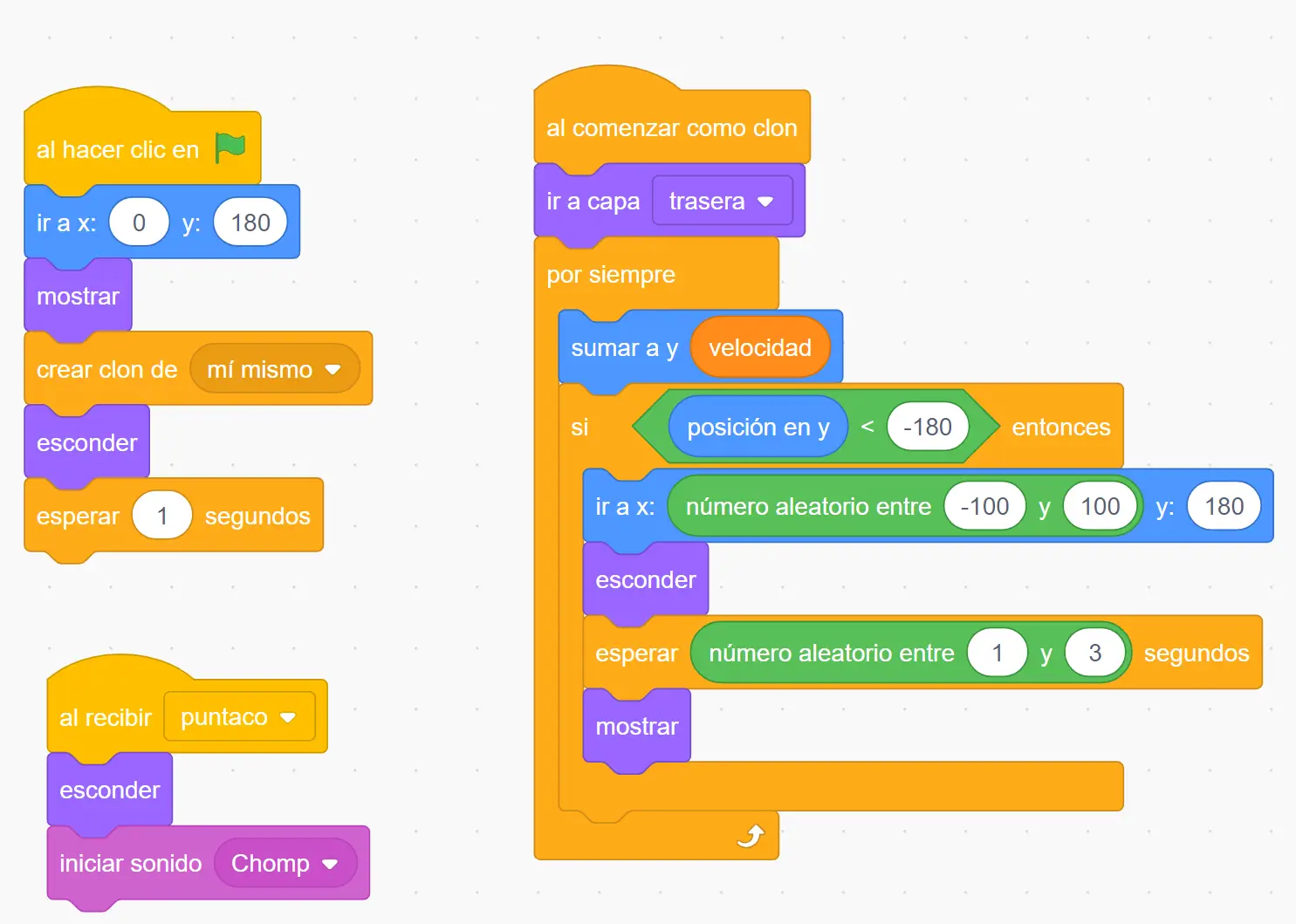
Para ello te comparto el sprite del bidón de gasolina para que puedas mostrarlo en tu juego.

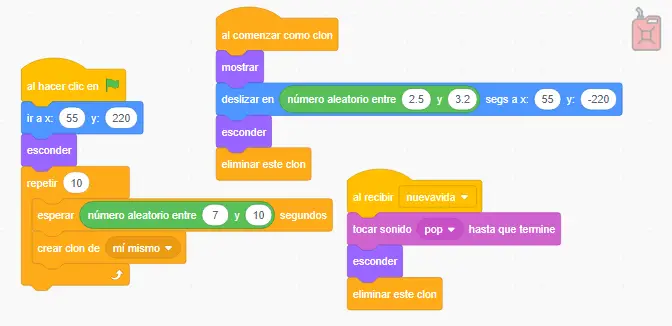
Para que los bidones aparezcan de forma aleatoria en la carretera has de implementar el siguiente código en Scratch 3.0.

Paso 7: Marcador de vidas
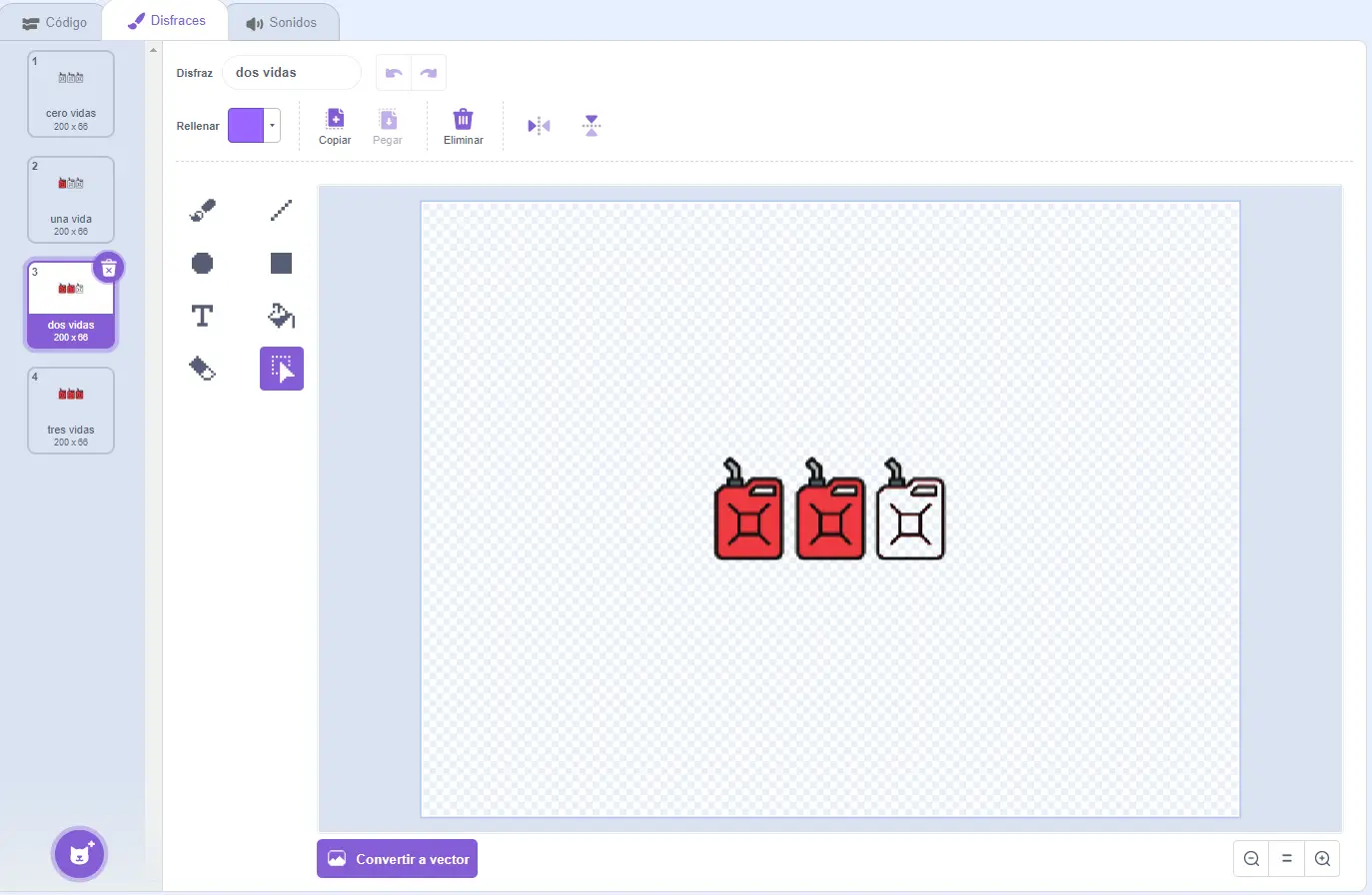
En nuestro juego se muestra en la parte superior las vidas que tienes en forma de bidones de gasolina. Al principio cuentas con 3 vidas, por lo que tendrás 3 bidones de gasolina llenos.
Según tengas accidentes irás agotando las vidas y consumiendo bidones de gasolina.
Los bidones de gasolina se irán vaciando.

Como puedes observar en la imagen, tenemos 4 disfraces en el sprite. Según la vida que tienes aparece un disfraz u otro.
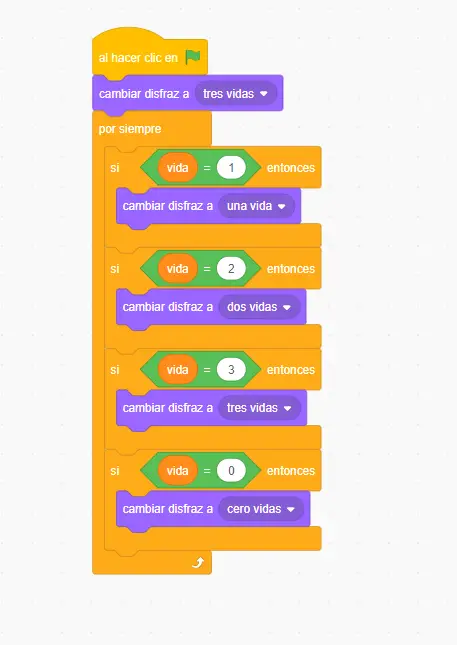
Y aquí tienes el código asociado al sprite.

Date cuenta que lo único que hace es cambiar el disfraz según la vida que tengas en ese momento.
Paso 8: Gana puntos con Bitcoins
Finalmente vamos ganando puntos según vamos recogiendo Bitcoins.
Estos bitcoins se irán acumulando en nuestro cuadro de puntos.

Finalmente el código que hemos de implementar en nuestro sprite de bitcoin sería:

Paso 9: ¡Juega y comparte!
Crear un juego con Scratch puede llevar mucho tiempo, pero es muy divertido programarlo poco a poco.
¡Da rienda suelta a tu creatividad y persevera!
Para crear tu propio juego de coches de carreras y obstáculos en Scratch, deberás seguir todas las indicaciones que aquí te muestro, descargar más abajo el paquete con todas las imágenes que he utilizado, y como complemento puedes seguir el tutorial en vídeo donde puedes aprender a hacer el juego paso a paso.
Una vez que hayas terminado, puedes jugar a tu juego y compartirlo con tus amigos.
Vídeo Tutorial de Scratch – Need for Speed
Juego de carreras – Parte 1
En el siguiente vídeo tutorial puedes seguir paso a paso y de forma sencilla como realizar los cuatro primeros pasos que aquí te he explicado. Desde crear la carretera, animar los edificios y la mediana para dar sensación de velocidad hasta el movimiento del coche por la carretera.
Estos son los 4 pasos detallados del primer vídeo:
- Paso 1. Cómo crear la carretera del juego de coches.
- Paso 2: Crear los edificios a los lados de la carretera.
- Paso 3: Crear la Mediana de la carretera.
- Paso 4: Crear el coche de carreras. (Need for Speed)
Juego de carreras – Parte 2
En esta segunda parte del tutorial de nuestro juego de carreras con Scratch 3.0 vamos a ver los siguientes pasos para terminar de crear el juego:
- Paso 5. Cómo añadir el tráfico y obstáculos a la carretera
- Paso 6. Bidones de gasolina como vidas del juego.
- Paso 7. Marcador de vidas con bidones de gasolina.
- Crear una pantalla final de GAME OVER.
- Paso 8. Cómo ganar puntos con Bitcoins.
Descarga los gráficos de la carrera con Scratch
Aquí comparto todos los gráficos que he utilizado para realizar el juego en Scratch.
Solo tienes que hacer clic en el siguiente botón y descargar todos los gráficos que necesitas para realizar el juego de carreras de coches.
¿Quieres aprender más con Scratch 3.0?
Gracias a Tecnoapuntes.com podrás mejorar en tus clases de programación, con ejercicios y casos prácticos para estudiantes de todas las edades.
¡Échale un ojo a nuestro contenido para aprender a crear tus propios videojuegos en Scratch!


